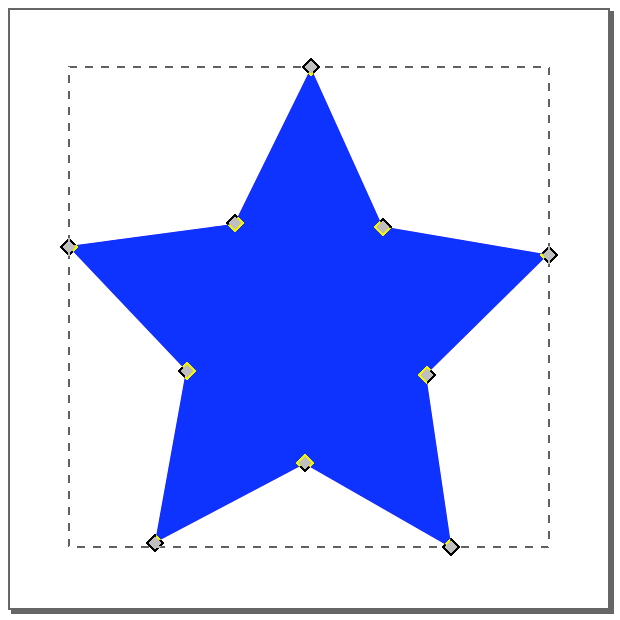
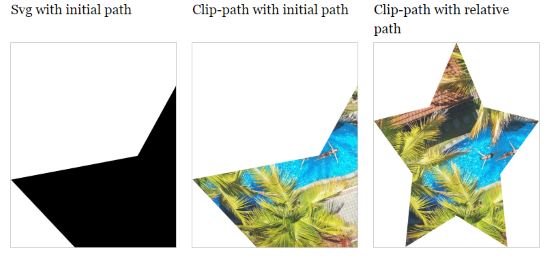
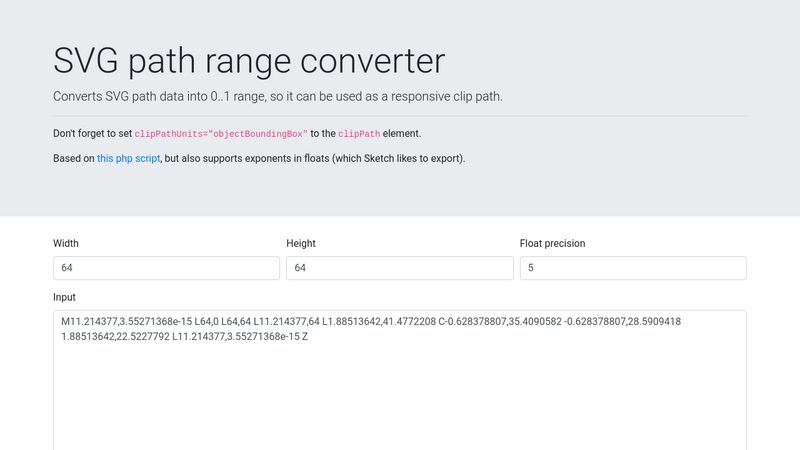
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

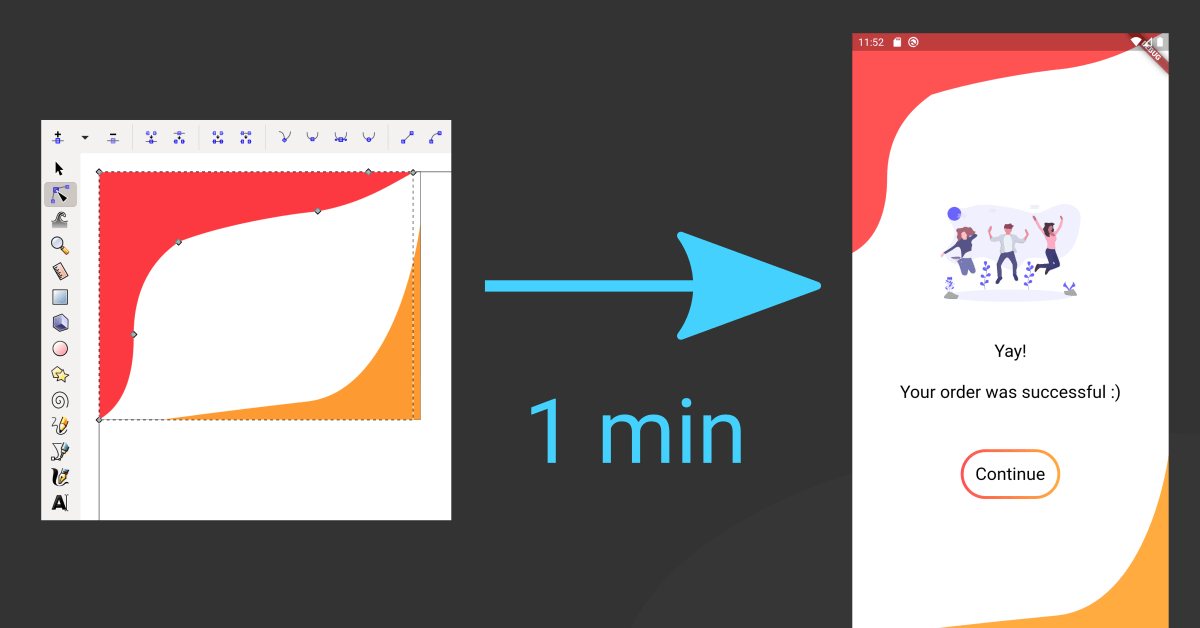
ClipPath, Custom Painter, and Flutter CustomClipper made it fast! | by Mau Di Bert | Flutter Community | Medium

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer