
Show and Hide Div on Button Click Using jQuery in Asp.Net | How to Use jQuery Toggle Function on Click In Asp.net « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView

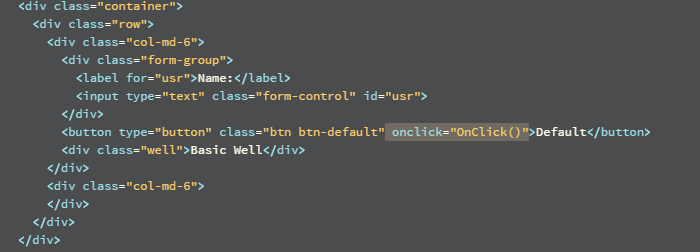
HTML onclick JavaScript function call, getting SyntaxError: missing ) after argument list - Stack Overflow

c# - Is it possible to execute the OnClick javascript function via selenium webdriver without the click - Stack Overflow

How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks

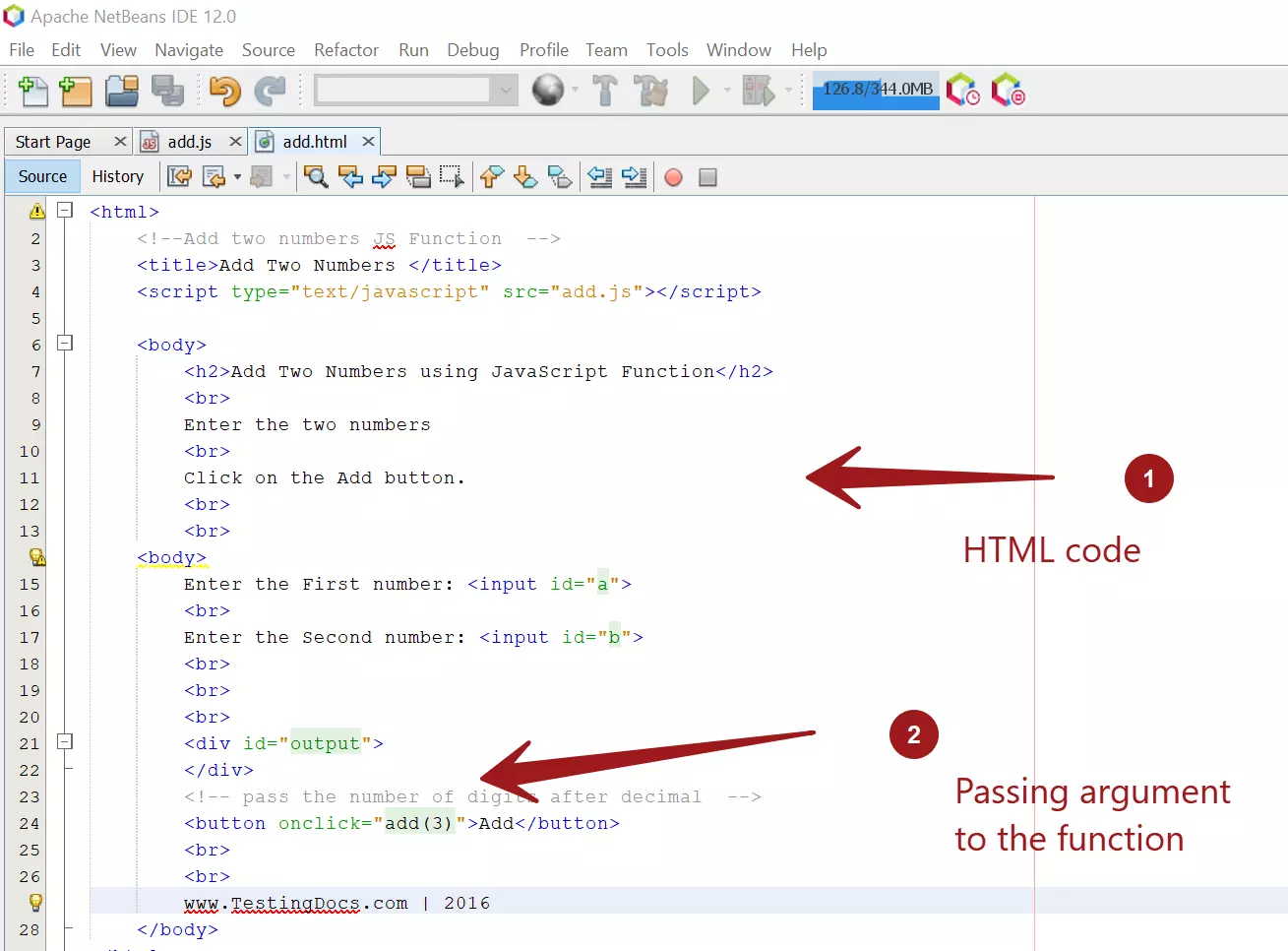
Call Javascript Function On HTML Button Click, Call Javascript Function On Button Click, Trigger Javascript Function


![HELP] Sintax error when calling python function from js on html : r/flask HELP] Sintax error when calling python function from js on html : r/flask](https://external-preview.redd.it/4EbjrX-lIOtt-1liILIlMvSlYiJOXZeMjkEdt6t6EDU.png?width=640&crop=smart&auto=webp&s=273b71add1389313bea6157568638336ece753dc)